Everybody is crying out "serverless, serverless!" these days. But few realize it has been there, lurking in the shadows, in many disguises... from as far back as 2009. Yeah, you read it right. For far more than a decade.
Before Lambda (2014). JAWS The Framework (2015). Sigma (2018). And any of this serverless "hype".
The Beginning
I started my programmer life in 2007 (ninth grade at school). That which started with C For Dummies by Dan Gookin, was kinda my whole life - by the time I was in my second year at dear ol' UoM - 2013.

Okay, before that.
The Hourly Draw
Somewhere in 2012, while I was just fooling around - first year at uni! - one of my best friends told me about this website; where you could play a game each hour, and win "credits".
You could then buy stuff from the site, in exchange of these credits. Nothing fancy: teeny tiny stuff like memory cards, flash drives, watches and stuff. The fascination of an average kid - yeah yeah, back in those days, at least.
First, it was all manual.
I still remember how I kept on doing it; waking up my laptop at the 25th minute of each hour; refresh the game page, click the button to go to their "promo page", wait 30-odd seconds, and hit the "enter drawing" button. (Remember, we're at UTC+0530, so the server-hour ends at the 30th minute.)
Yeah. Every hour. At least the ones when I was awake.
And to think that I actually kept on doing that, for 5 odd months. Man.
And, after a few months,
You guessed it: I got tired of it.
Confession: I'm still doing it.
"Old habits die hard", they say. Of course. Especially when those "habits" bring you nice goodies and gadgets, every once in a while!
So how am I still doing it - while doing a day job?
Well, not manually, of course.

Automation: baby steps
In the beginning, all I could think of was: write some JS scripts that would do the wait-and-click stuff for me. I knew about GreaseMonkey so pretty soon I could splice up something simple.
But obviously, that meant that my laptop had to be alive and online. And yes, I still had to fire the script manually at each 25th minute (although I could probably have come up with something for automating that as well).
And then, one fine day, in the university caferia...
The cafeteria ("Goda Uda canteen", shall I say?) was my safe haven; there I could sit at a table for hours, with nothing but my laptop in front - and forget about the whole world.
Oh, those were the days.
Anyways.
That day, I was thinking all over about this website thing. What if I can set up my script on some "online machine"? (The whole "cloud server" concept was still a bit beyond my grasp.) I won't have to do anything, not even keep my laptop running; the server would do everything for me.

HTTP, WWW and Cookies, a.k.a. Prof. Gihan's lecture
A few days ago, we had attended a networks lecture by Prof. Gihan Dias - he who was a pioneer in introducing computing, internet, e-mail etc. to our country. The lecture explained how websites maintain client "sessions" - via something called "cookies" passed around in HTTP headers. (Luckily I had managed to grasp that part - without falling asleep - as we usually used to do, during his lectures.)
I had already checked the network tab of my browser, and seen how those little cookie things get passed back and forth. If I could mimic the same thing, and put it in an "online machine" somewhere, all my troubles would be over.
I had seen some of my techy friends doing that on stuff called like "VPS" and "Heroku". But, as always I wanted things to be simple - just save my code, set up a timer kind of thing, and "sit back and enjoy the ride".
And of course, I didn't wanna spend a dime on all that.
And then I saw him.
Haha. Nope. It's not what you think it is.
It was Thilina අයියා - from our senior batch, both at school and campus. He was a මීටරේ - a "bright case", and one of the best at that in our department of study. He was our first go-to solution for any computer or IT-related problem.
And now he was in the cafeteria queue, waiting for his turn.
So I just walked up to him and asked:
"අයියෙ වෙබ් හොස්ටිං හරි සර්වරයක් හරි නැතුව පොඩි කෝඩ් කෑල්ලක් ඔන්ලයින් දුවාගන්න විදිහක් තියේද?"
"Bro, is there a way to run a piece of code online - without setting up web hosting or a server?"
The guy was thoughtful for a few seconds, and said:
"ගූගල් ඇප්ස් ස්ක්රිප්ට් කියල සීන් එකක් තියෙනව, පොඩ්ඩක් සර්ච් කරල බලපං..."
"There's this thing called Google Apps Script; do a search and you'll see..."

And that'a how I met GAS.
I thanked him, walked back to my seat, and started on it. Apps Script looked really cool - just write some JS, set up a trigger, and done! Google would take care of running your code at the right time.
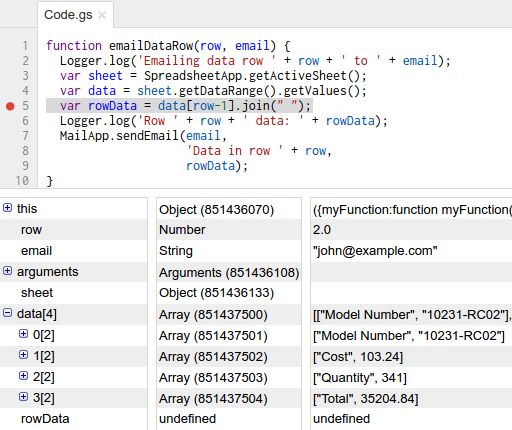
With my daily draw opened right on the next tab, I wrote my first Apps Script - crudely replaying every network call of the actual browser-based entry process. Needless to say, it didn't work the first few times - heck, I didn't know how to pass a cookie header to UrlFetchApp.fetch - but in the end...
...when I ran the script and refreshed the actual draw page, there was the message "you have already entered".
Culmination of success.
So, how serverless is Google Apps Script?
Very.
- GAS lives in Google Drive - one the first widespread, client-facing storage-as-a-service.
- It is merely a set of script files containing functions, following a JS-like syntax.
- You can assign triggers to these functions: time-driven, or fired by events like an edit on a spreadsheet, a form submission, or merely the opening of a Google document.
- With web app mode you can also expose your function via a HTTPS URL - for request-response mode execution.
- It offers native integration with a mosaic of Google services - including Gmail, Drive, Docs, Forms, Sheets, Slides, Calendar, etc. - and can be integrated with any other Google Cloud service with little effort.
- Additionally there is built-in caching, key-value storage and logging always at your disposal - to name a few - without having to set up or deploy anything.
Sounds familiar?
GAS: Better than FaaS?!
To me, it all sounds much better than AWS Lambda - or Google Cloud Functions, for that matter.
With normal FaaS platforms, you only get the compute out-of-the-box: you need to set up storage, record persistence, caching, queueing, HTTP URL exposure, timer triggers and a dozen other things before your FaaS application can do something useful.
But with GAS, it's all bundled right in. Just write your code; save it (Ctrl+S); run (and, oh, even debug) it; and set up your trigger, sit back, and relax - all without ever leaving your browser tab!

As if that wasn't enough, GAS can even send you execution failure notifications if your asynchronous trigger runs fail - individually or batched. Maybe not as powerful or versatile as dead letter queues or Lambda destinations - but GAS has been offering it for at least 8 years, much longer than any other provider can boast.
Yep, one could argue it is against the principles of separation of concerns - but as long as GAS matches the definition of serverless computing, nobody can deny that GAS is serverless.
Versus Google App Engine
I have seen many praise Google App Engine as an early, unspoken serverless pioneer. Their claims are partly true; like Apps Script, App Engine offers a remarkable level of abstraction - upload your code, set up your execution triggers, and the rest - launch, scaling, error recovery, etc. - is automagically taken care of. Plus, you can make use of dozens of inbuilt services - memcache, datastore, taskqueue - as well as heaps of others from Google Cloud Platform APIs.
However, there is a major difference:
App Engine spawns instances that handle multiple concurrent requests, but in serverless - Lambda etc. - one instance usually handles a single request. An instance could handle multiple calls, one after the other; but under concurrency, each request is handled by its own instance.
On the other hand, Apps Script doesn't even have the notion of an instance. One could say, therefore, that it is a better fit for the "serverless" definition - perhaps even more so than FaaS!
Conclusion: so there!
Sorry about that technical side-track; yet, here we are - discussing serverless, back from a time when Lambda was still on the drawing board!

How, in my quest for exactly that - a "server-less" code hosting solution - I ran into the simplest; coolest; and most perfect serverless platform that I would have ever dreamed of.
Having known Lambda, GCF and App Engine for several years, my heart still lies in Apps Script - simply because it is so simple; self-contained; and, er, serverless.
Perhaps, if I didn't meet Apps Script, my life would have been quite different from what it is today. I can't exactly say if it would have been better or worse - but I guess I should be grateful.
Dear Apps Script, I owe you one! 🤗
No comments:
Post a Comment